iOS 8以降簡単化されたUITableViewのセル(UITableViewCell)の高さの自動設定の方法を説明します。
通常基本スタイルのセルは1行文だけ表示され、はみ出した部分は省略されてしまいますが、動的にセルの高さを変更することで、全ての情報を折り返して表示できるようになります。
ソースコード
Interface Builderでテーブルビューを設置し、その上にセルを配置しておきます。
class ViewController: UIViewController, UITableViewDataSource {
@IBOutlet weak var tableView: UITableView!
//画面に表示するデータ
var rows = ["東京うううううううううううううううううううううううううううううううううううううううう", "神奈川わわわわわわわわわわわわわわわわわわわ", "埼玉あああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ", "千葉ばばばばばばばばばばばばばばばばばばばばばば", "群馬", "茨城"]
override func viewDidLoad() {
super.viewDidLoad()
tableView.estimatedRowHeight = 20 //見積もり高さ
tableView.rowHeight = UITableViewAutomaticDimension //自動設定
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return rows.count
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("myCell", forIndexPath: indexPath)
cell.textLabel!.text = rows[indexPath.row]
cell.textLabel!.numberOfLines = 0 //0に設定
cell.textLabel!.lineBreakMode = NSLineBreakMode.ByWordWrapping //折り返しアリに設定
return cell
}
}
ポイントはUITableViewへのestimatedRowHeightとrowHeightの設定と、セル内部のUILabelへのnumberOfLinesとlineBreakModeの設定です。
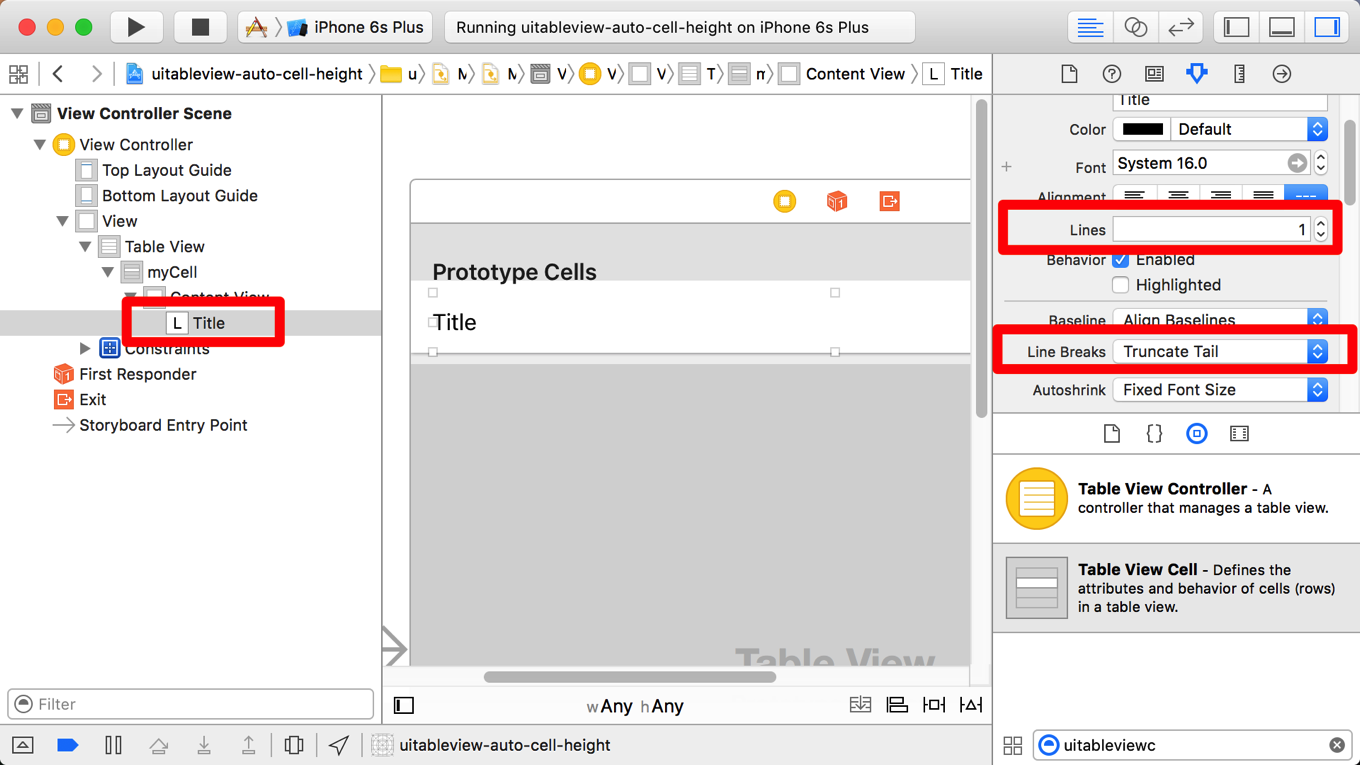
UILabelの設定はInterface Builderからも可能です。

まとめ
UITableViewCellだけではなく独自のセルクラスでも同じ方法は利用できます。UILabelの折り返し設定に関しては以下の記事を参照ください。