SwiftUIを使い簡単なiOSアプリを作成して実行する方法を説明します。
SwiftUIは、iOSアプリだけでなくmacOSアプリを作成することもできるAppleの最新フレームワークで、少ないコードで美しいアプリを構築することができるという特徴を持っています。
UIKitを使った場合と異なり、UIを構築するためにxibやStoryboardをInterface Builderで編集する必要がありません。基本的にはコードによってUIを作成していけるのです。
以下具体的な手順を説明します。
プロジェクトの作成
Xcodeを起動しメニューから「File > New > Project」を選択します。

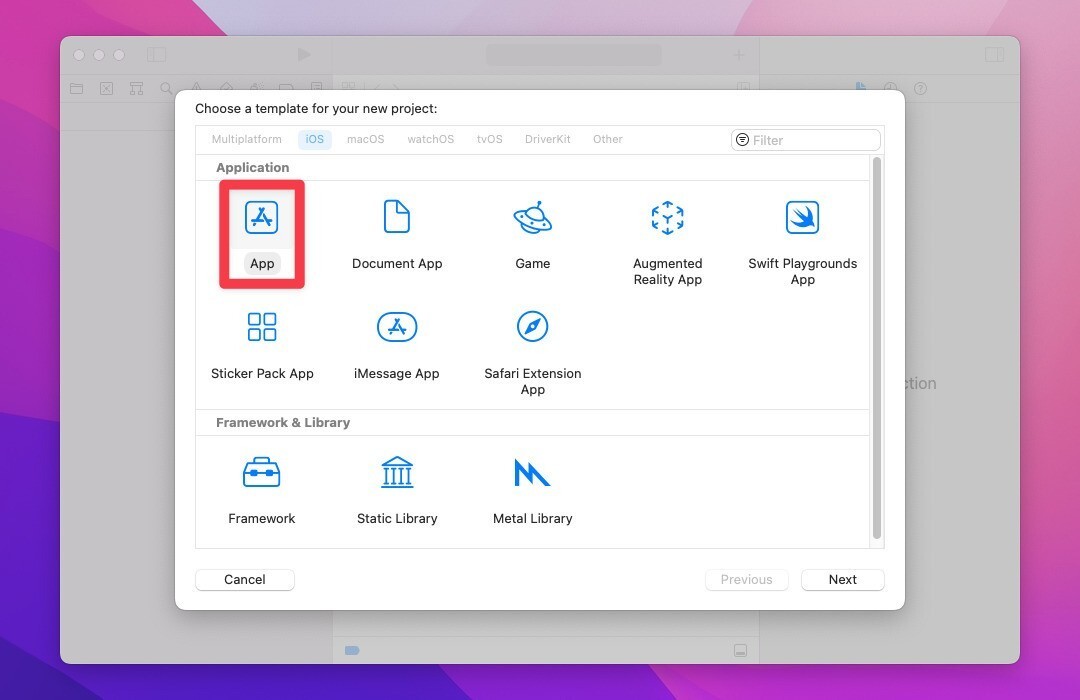
▲作成するアプリの種類を選びます。「iOS」の中にある「App」をクリックします。

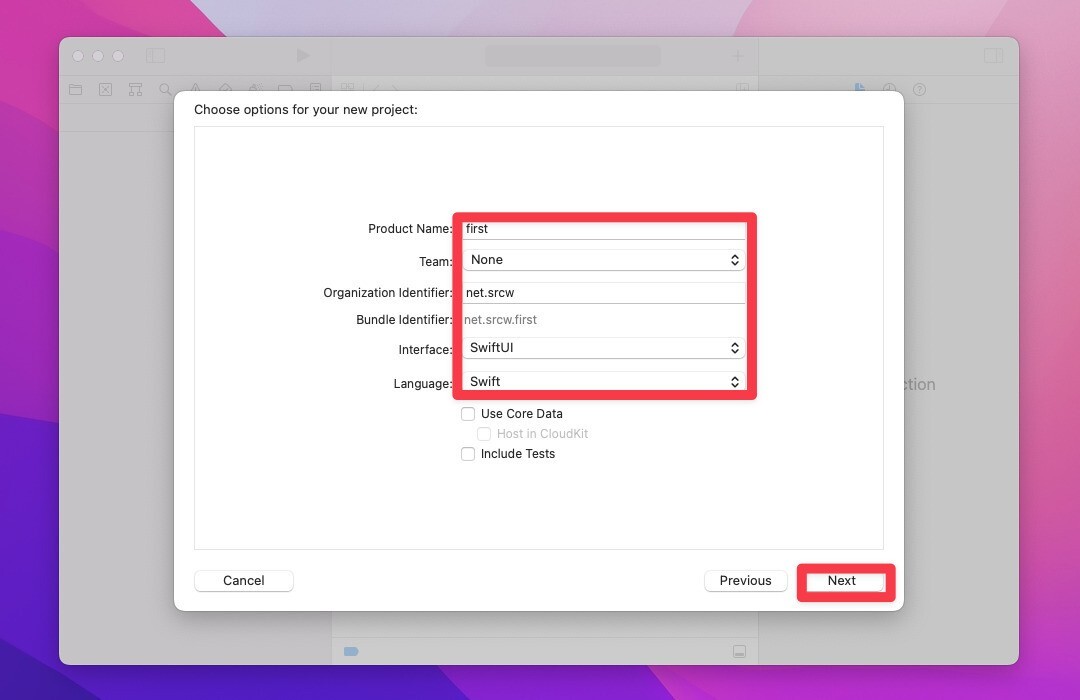
▲プロジェクトの情報を入力します。
- Product Name: プロジェクトの名前を入力。
- Team: 開発チームを選択。
- Organization Identifier: 組織の識別子を入力。
- Interface: インターフェイスを構築するフレームワーク。SwiftUIを選びます。
- Language: 開発言語。Swiftを選びます。
- Use Core Data: Core Dataを使用するかどうか。
- Include Tests: テスト用のコードを追加するかどうか。
すべて入力したら「Next」ボタンをクリックします。プロジェクトを作成するフォルダを選び保存したら完成です。
プレビューを有効に
プロジェクトの作成が完了するとメイン画面が起動します。

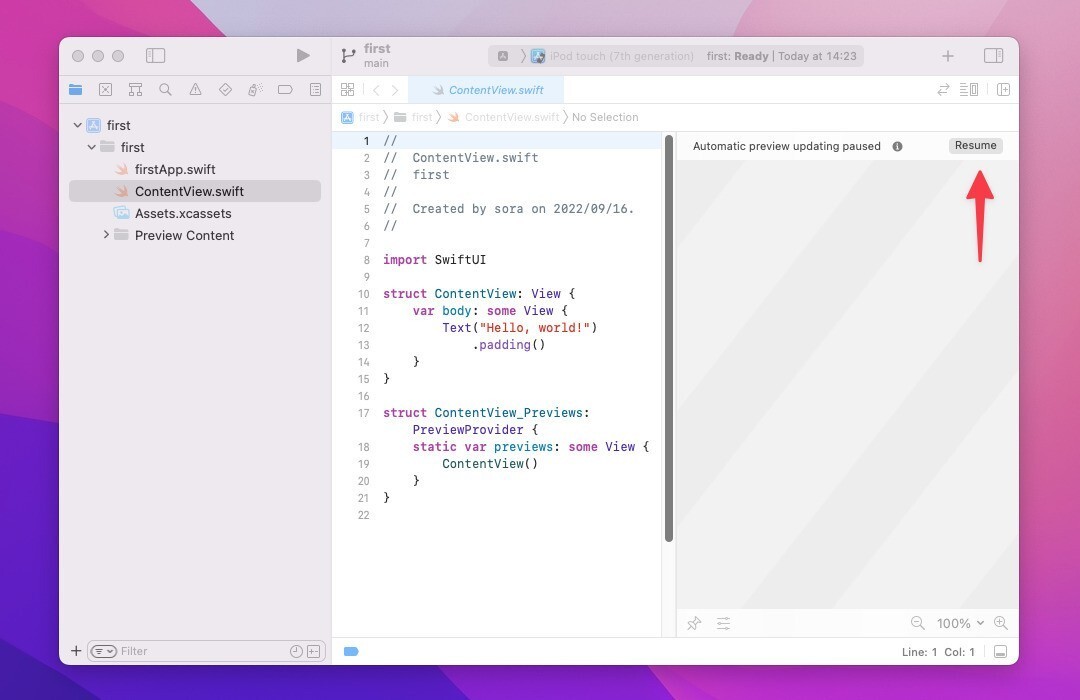
▲ContentView.swiftを選択すると、コードとそれに対応するプレビュー画面が分割されて表示されます。初期状態ではプレビューは停止しているため「Resume」ボタンをクリックする必要があります。

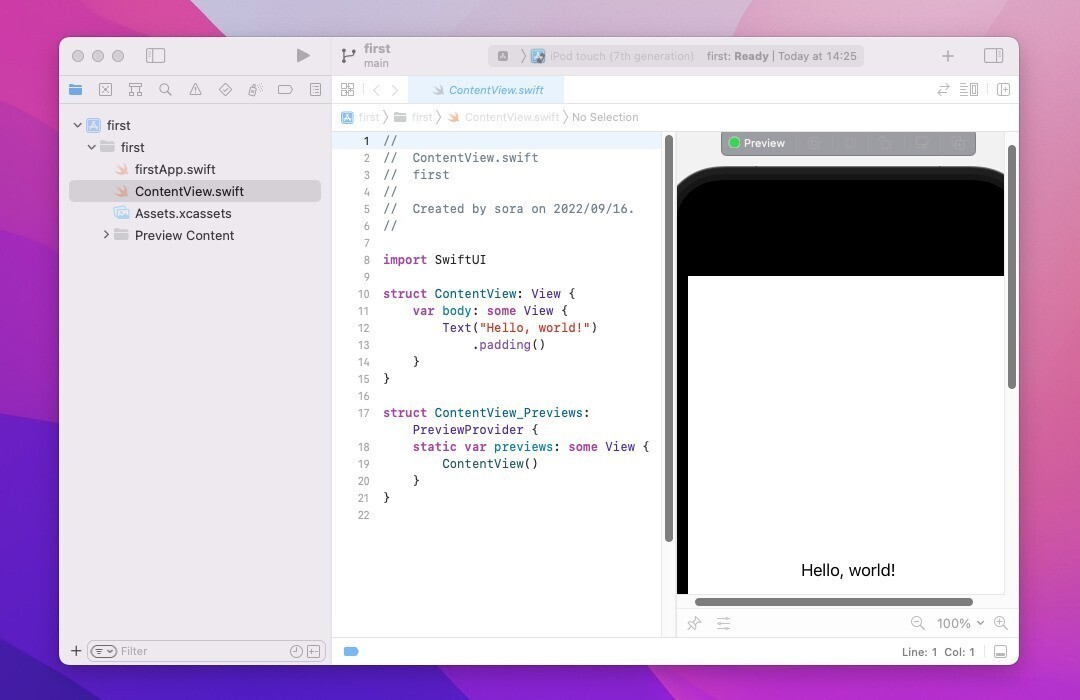
▲プレビューが有効になると、コードに対応する画面のイメージが表示されます。コードを変更しながら画面の様子(プレビュー)を確認できるのもSwiftUIの大きなメリットです。
機能の実装
初期状態では画面に文字が表示されているだけです。これをボタンに変更し、ボタンを押したときの処理も作成します。ContentView.swiftを次のように変更します。
import SwiftUI
struct ContentView: View {
var body: some View {
Button("Button",action: {print("ボタンが押されました")})
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
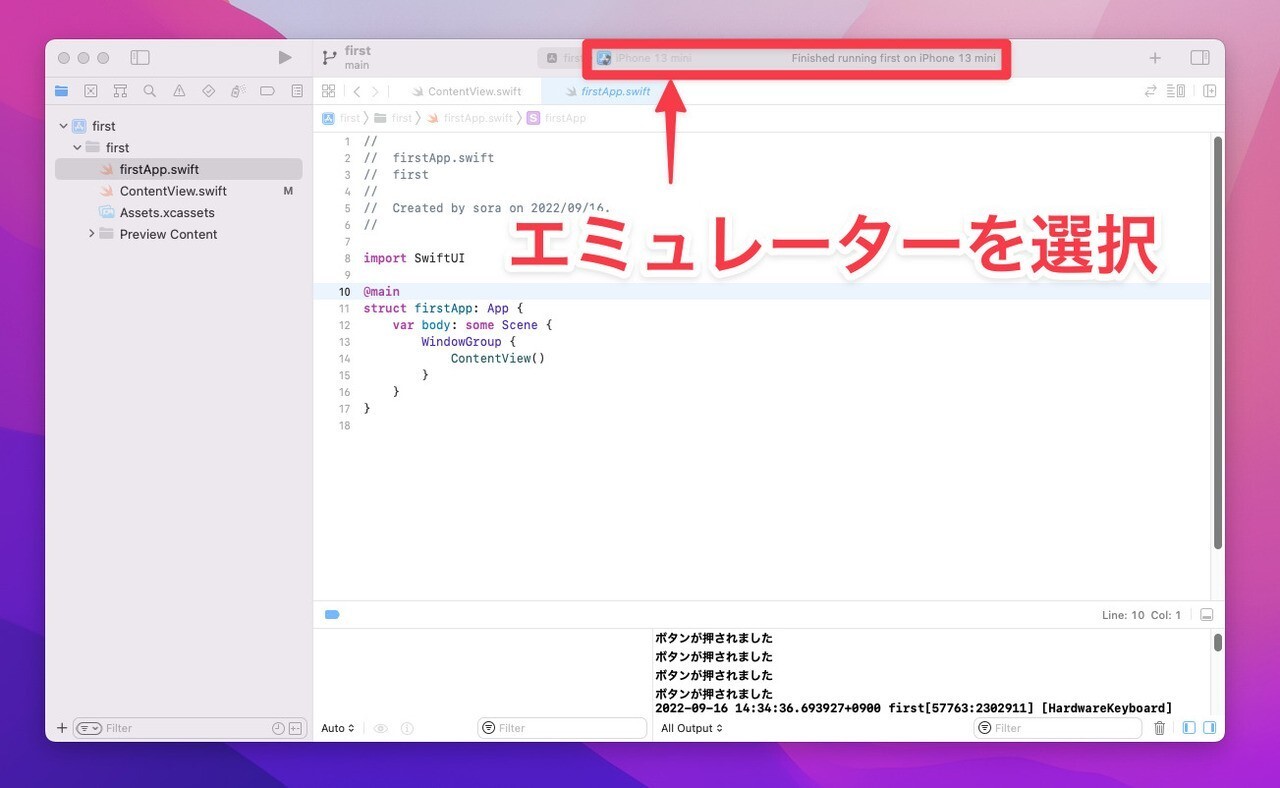
エミュレーターを使用してデバッグします。

▲エミュレーターを選択し、メニューから「Product > Run」を選びます。

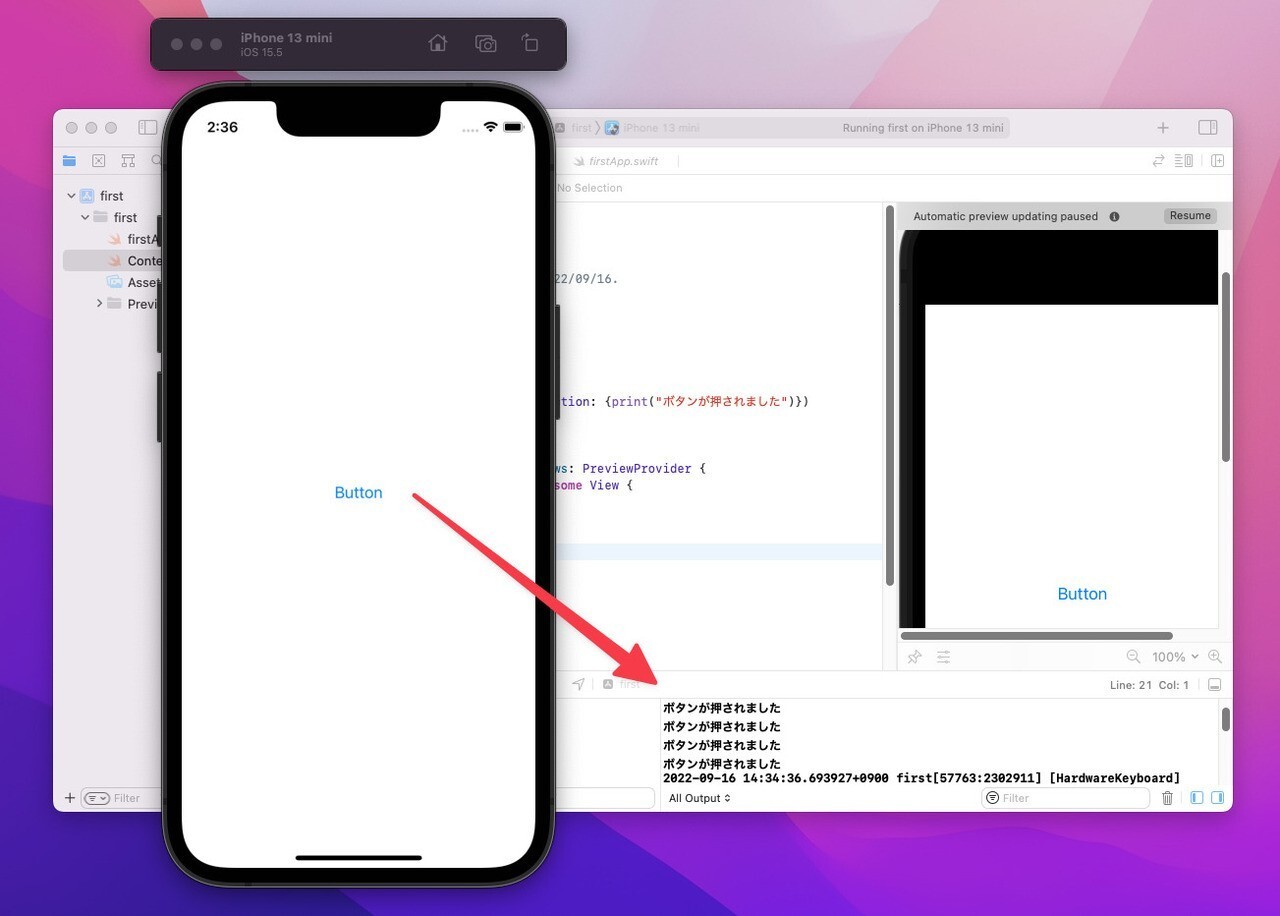
▲エミュレーターが起動したら「Button」をクリックします。「ボタンが押されました」というデバッグメッセージが表示されれば成功です。