SwiftUIを使い簡単なmacOSアプリを作成して実行する方法を説明します。
SwiftUIは、iOSアプリだけでなくmacOSアプリを作成することもできるAppleの最新フレームワークです。
従来のAppKitと異なり、UIを構築するためにxibやStoryboardをInterface Builderで編集する必要がありません。基本的にはコードによってUIを作成していくことができます(ただしmacOSアプリをSwiftUIで作成するためには、機能が不足している点がいくつかあります)
以下具体的な手順を説明します。
プロジェクトの作成
Xcodeを起動しメニューから「File > New > Project」を選択します。

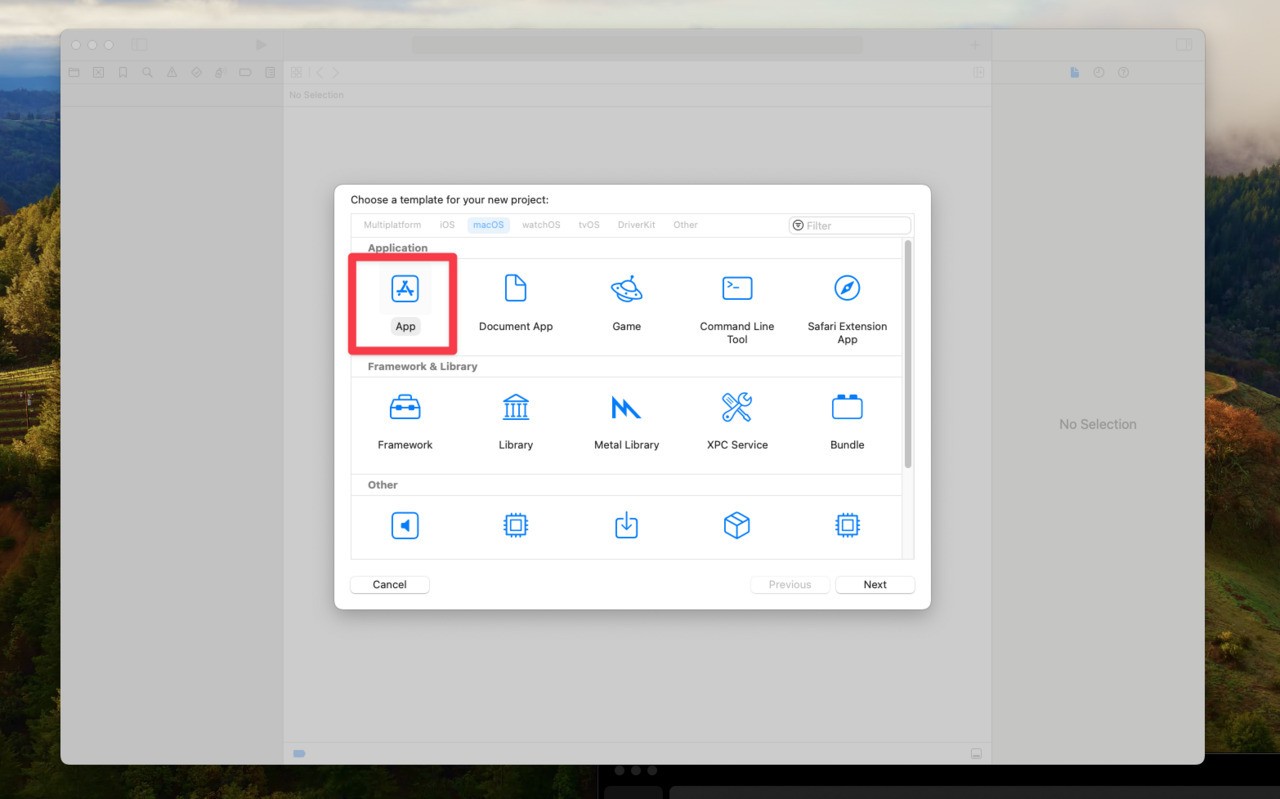
▲作成するアプリの種類を選びます。「macOS」の中にある「App」をクリックします。

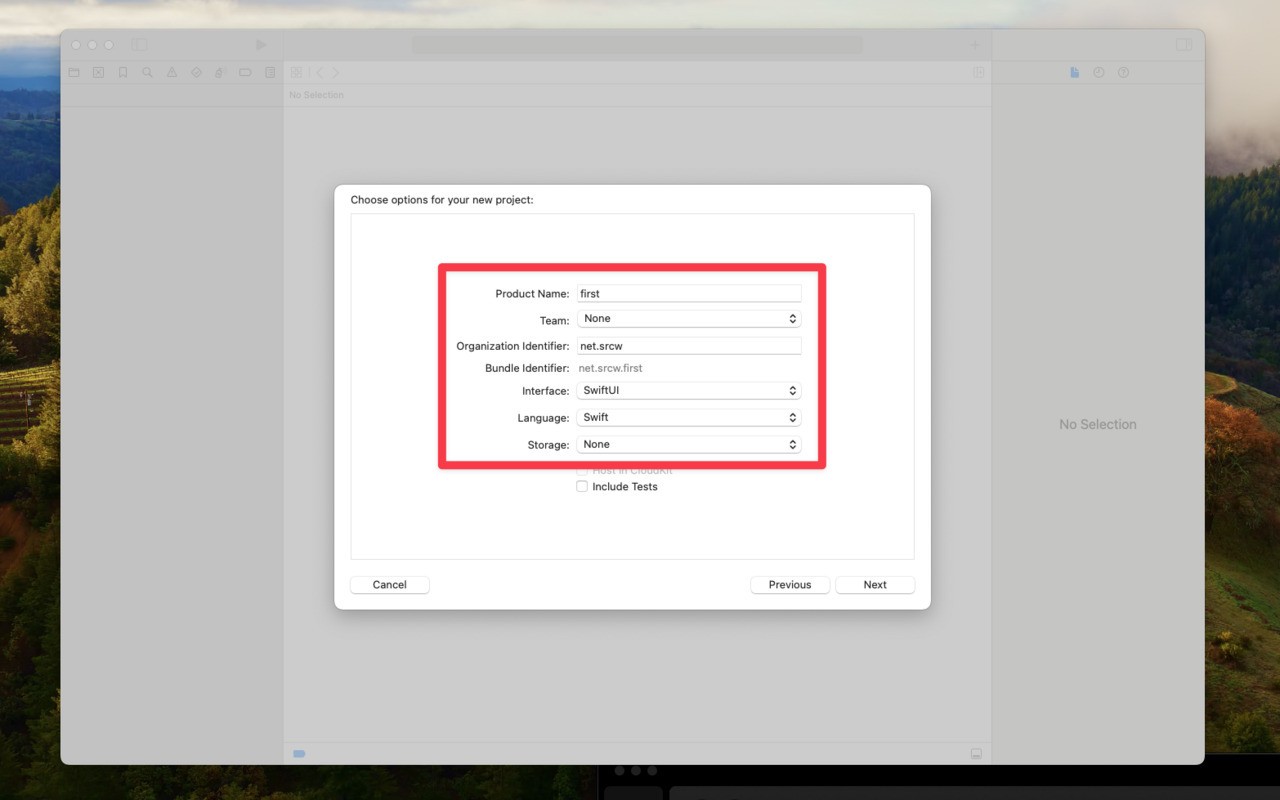
▲プロジェクトの情報を入力します。
- Product Name: プロジェクトの名前を入力。
- Team: 開発チームを選択。
- Organization Identifier: 組織の識別子を入力。
- Interface: インターフェイスを構築するフレームワーク。SwiftUIを選びます。
- Language: 開発言語。Swiftを選びます。
- Use Core Data: Core Dataを使用するかどうか。
- Include Tests: テスト用のコードを追加するかどうか。
すべて入力したら「Next」ボタンをクリックします。プロジェクトを作成するフォルダを選び保存したら完成です。
プレビューで確認可能
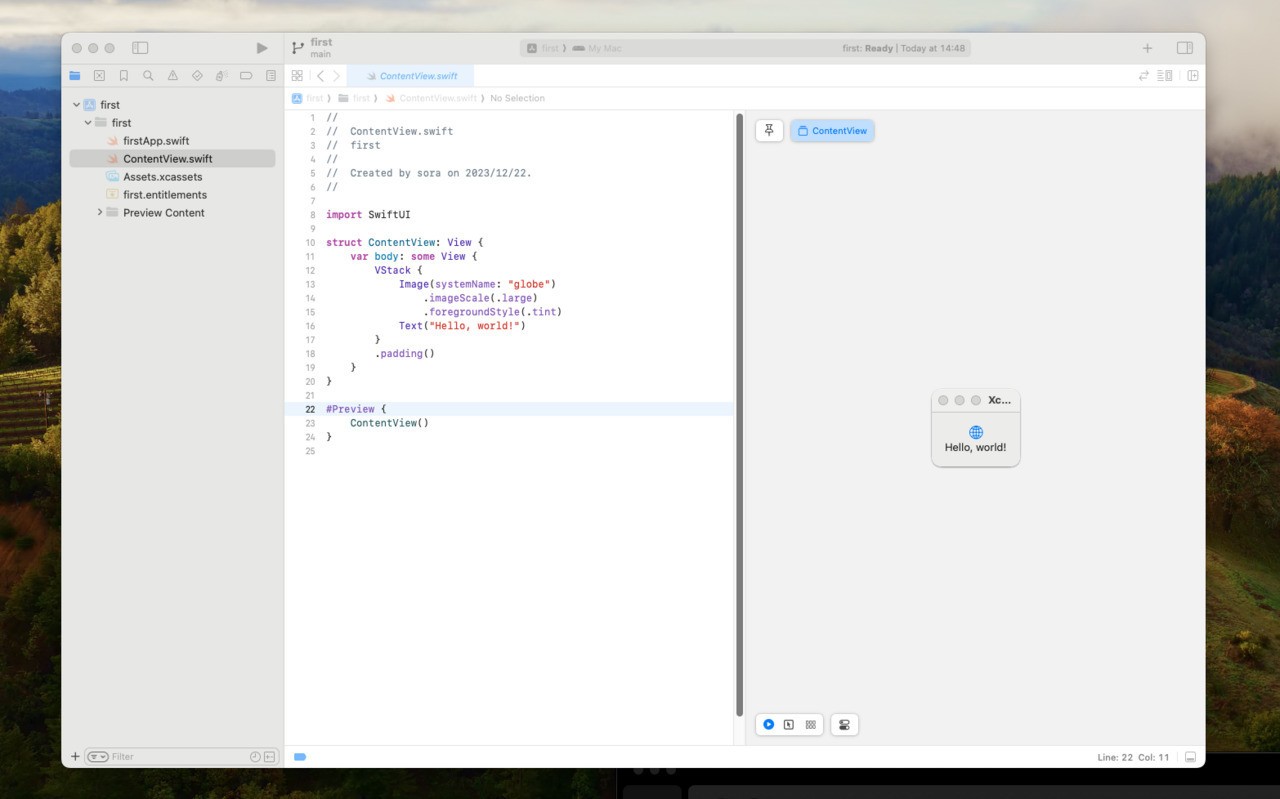
プロジェクトの作成が完了するとメイン画面が起動します。

▲ContentView.swiftを選択すると、コードとそれに対応するプレビュー画面が分割されて表示されます。

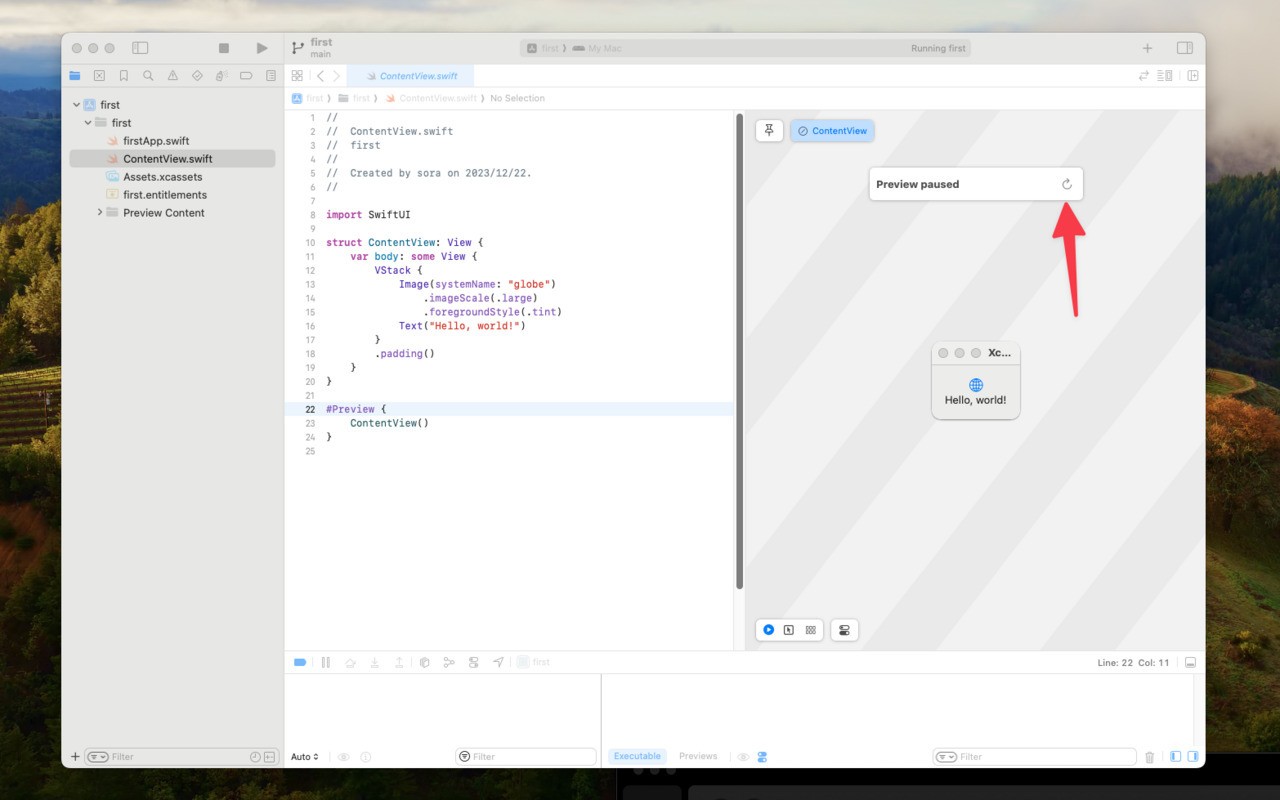
▲何らかのタイミングでプレビューが停止した場合、アイコンをクリックするとプレビューが再開されます。
プレビューが有効になると、コードの変更がプレビュー画面にリアルタイムに変更されます。iOSアプリ作成時と同様に、コードを変更しながら画面の様子(プレビュー)を確認できるのもSwiftUIの大きなメリットです。
機能の実装
初期状態では画面にアイコンと文字が表示される状態となっています。

▲「Product > Run」を選択するとアプリが実行されます。iOSアプリとは異なりmacOS上で直接実行可能です。
アプリの内容を変更し、ボタンを追加してみます。ContentViewを次のように変更します。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Button(action: {
print("ボタンが押されました")
}) {
Text("はじめてのmacOSアプリ")
}
}
.padding()
}
}
#Preview {
ContentView()
}
「Product > Run」で実行します

ボタンをクリックします。「ボタンが押されました」というデバッグメッセージが表示されれば成功です。