UITableViewのセル(UITableViewCell)をプロトタイプセルを使ってカスタマイズする方法を説明します。デフォルトのセルではうまく表示できない情報を表示したい場合、独自のセルを作成するのが簡単です。
Interface Builderを使用してセルをデザインすることができるので、セル内の部品にオートレイアウトを適用し、適切に配置することもできます(iPhone / iPadに対応するのも簡単です)。
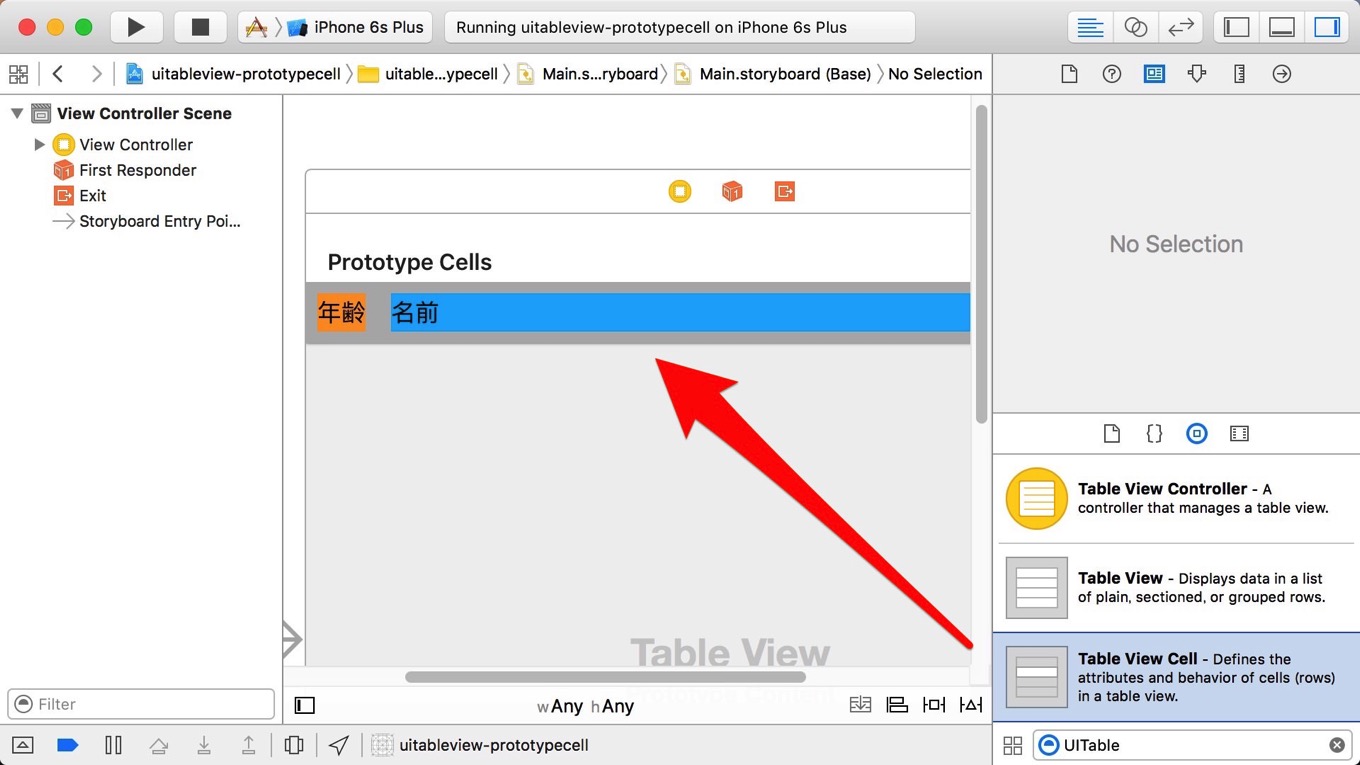
今回は上の画像のように各行に年齢と名前を表示するカスタムセルを作成します。
画面の準備
Table Viewの上にTable View Cellをドロップします。

「Prototype Cells」と表示された領域でセルをデザインします。例えば年齢と名前を表示したい場合、2つのLabelをドロップします。Labelの配置は通常の場合と同様オートレイアウトを適用できます
カスタムセルの作成
セルに対応したUITableViewCellのサブクラスを作成します。今回はPersonCellとしました。

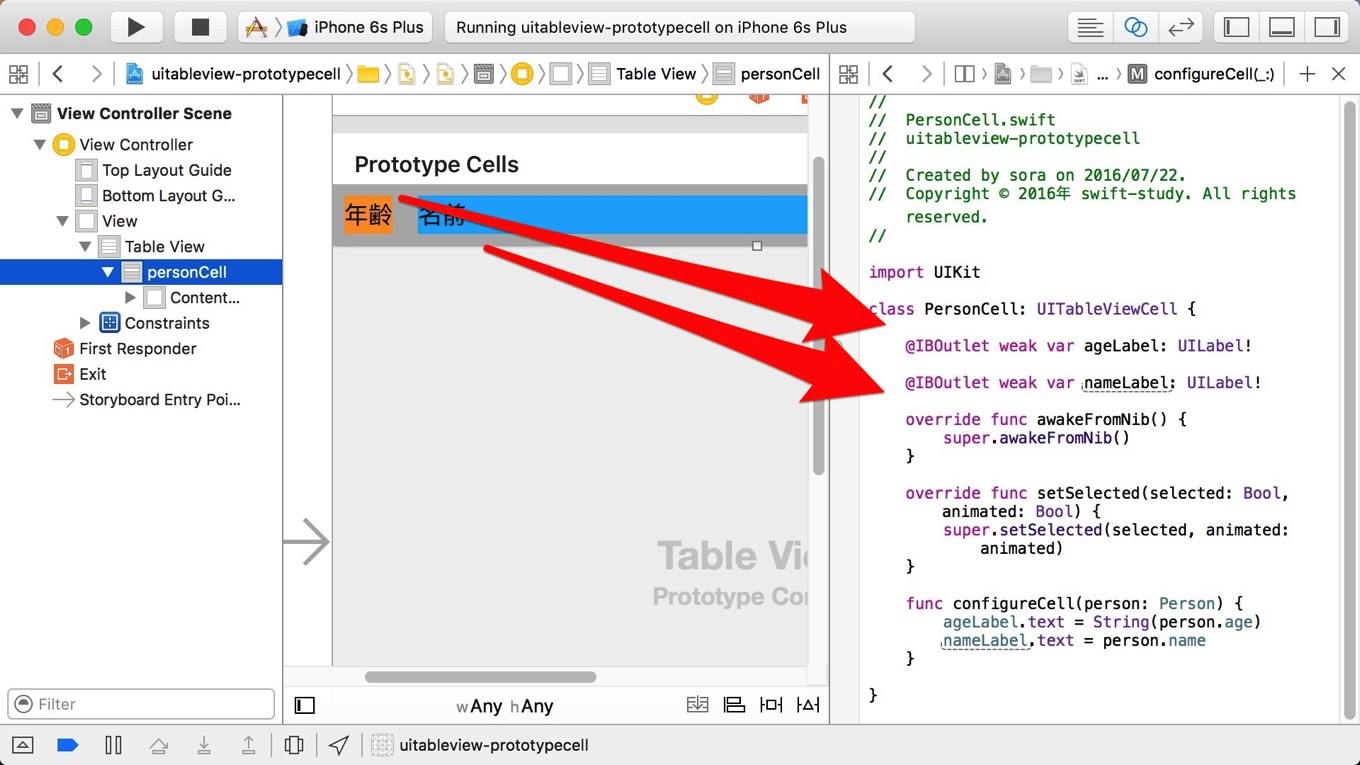
2つのラベルをPersonCellにCtrl+ドラッグしアウトレットを作成します。
PersonCellのソースコードは以下のようになります。
class PersonCell: UITableViewCell {
@IBOutlet weak var ageLabel: UILabel!
@IBOutlet weak var nameLabel: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
}
override func setSelected(selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
}
func configureCell(person: Person) {
//年齢と名前を設定する
ageLabel.text = String(person.age)
nameLabel.text = person.name
}
}
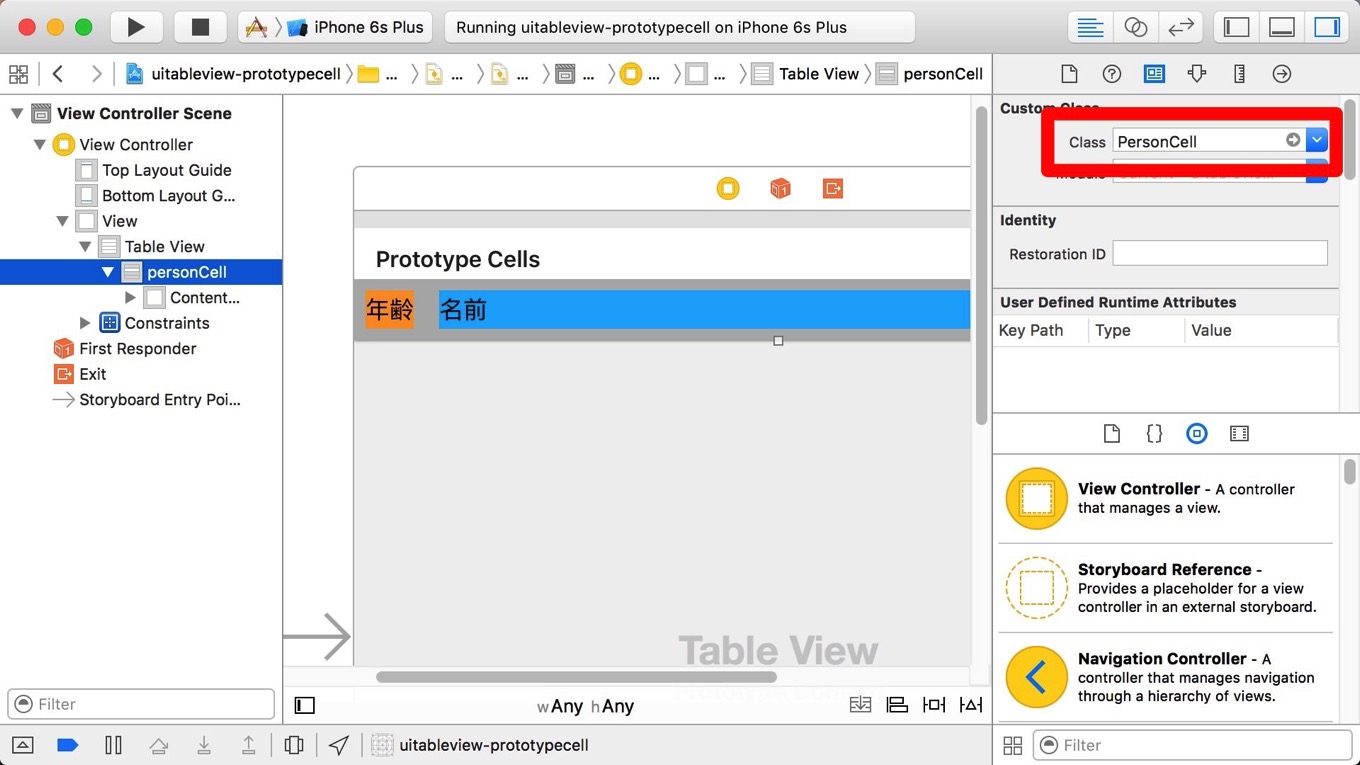
再びInterface Builderに戻ります。

Identity InspectorでClassを「PersonCell」に変更し、Attributes InspectorでIdentifierを「personCell」に変更します。
ViewControllerの仕上げ
後はViewControllerのソースコードを編集してプログラムを仕上げます。
class ViewController: UIViewController, UITableViewDataSource {
@IBOutlet weak var tableView: UITableView!
var persons: [Person] = [
Person(name: "ロナウド", age: 31),
Person(name: "メッシ", age: 29),
Person(name: "ロッベン", age: 32),
Person(name: "イニエスタ", age: 32)]
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return persons.count
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("personCell", forIndexPath: indexPath) as! PersonCell;
let person = persons[indexPath.row]
cell.configureCell(person)
return cell
}
}
Personは名前と年齢を保持するだけの単純なクラスです。
cellForRowAtIndexPath内の処理がポイントで、dequeueReusableCellWithIdentifierで、”personCell”を取得していること、configureCellでセル内の情報を設定していることに注目してください。
まとめ
複雑な処理のように思えますが、一度慣れてしまえば簡単な作業です。UITableViewを使いこなす上でセルのカスタマイズはほぼ不可欠な作業かもしれません。早めにマスターしてしまえば今後の作業が楽になるでしょう。