■階層: NSObject > UIResponder > UIView > UIControl > UIButton
UIButtonはボタンを表現するクラスです。テキストや画像を使ったボタンを自由に作成できるほか、システムで用意された標準ボタンを使用することもできます。
主なプロパティ
UIButtonの主要なプロパティを説明します。
| プロパティ | 説明 |
|---|---|
| var buttonType: UIButtonType { get } | ボタンタイプを取得 |
| var currentTitle: String? { get } | 現在の状態に応じたボタンタイトルを取得 |
| var currentTitleColor: UIColor { get } | 現在の状態に応じたボタンタイトルの色を取得 |
| var currentTitleShadowColor: UIColor? { get } | 現在の状態に応じたボタンタイトルのシャドウ色を取得 |
主なメソッド
UIButtonの重要なメソッドを説明します。
| メソッド | 説明 |
|---|---|
|
func setTitle(_ title: String?, forState state: UIControlState) |
状態に対するタイトルを設定 |
| func titleColorForState(_ state: UIControlState) -> UIColor? | 状態に対するタイトルの色を設定 |
| func backgroundImageForState(_ state: UIControlState) -> UIImage? | 状態に対する背景イメージを設定 |
サンプル
UIButtonをプログラムで生成するプログラムです。
ボタンを押したときの処理はaddTargetで設定します。Swift 2.2以降selectorの処理がより安全に記述できるようになりました。
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//ボタンタイプを指定して生成。デフォルトはSystem。
let button = UIButton(type: UIButtonType.System)
button.frame = CGRectMake(20, 20, 200, 40)
button.backgroundColor = UIColor.lightGrayColor()
//ボタン文字列の設定
button.setTitle("通常状態のボタンです", forState: UIControlState.Normal)
button.setTitle("ハイライト状態のボタンです", forState: UIControlState.Highlighted)
button.setTitle("無効状態のボタンです", forState: UIControlState.Disabled)
//ボタンの色の設定
button.setTitleColor(UIColor.blueColor(), forState: UIControlState.Normal)
button.setTitleColor(UIColor.redColor(), forState: UIControlState.Highlighted)
button.setTitleColor(UIColor.yellowColor(), forState: UIControlState.Disabled)
//ボタンが押されたときの動作
button.addTarget(self, action: #selector(ViewController.buttonTapped(_:)), forControlEvents: .TouchUpInside)
self.view.addSubview(button)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func buttonTapped(sender: UIButton) {
print("button tapped")
}
}
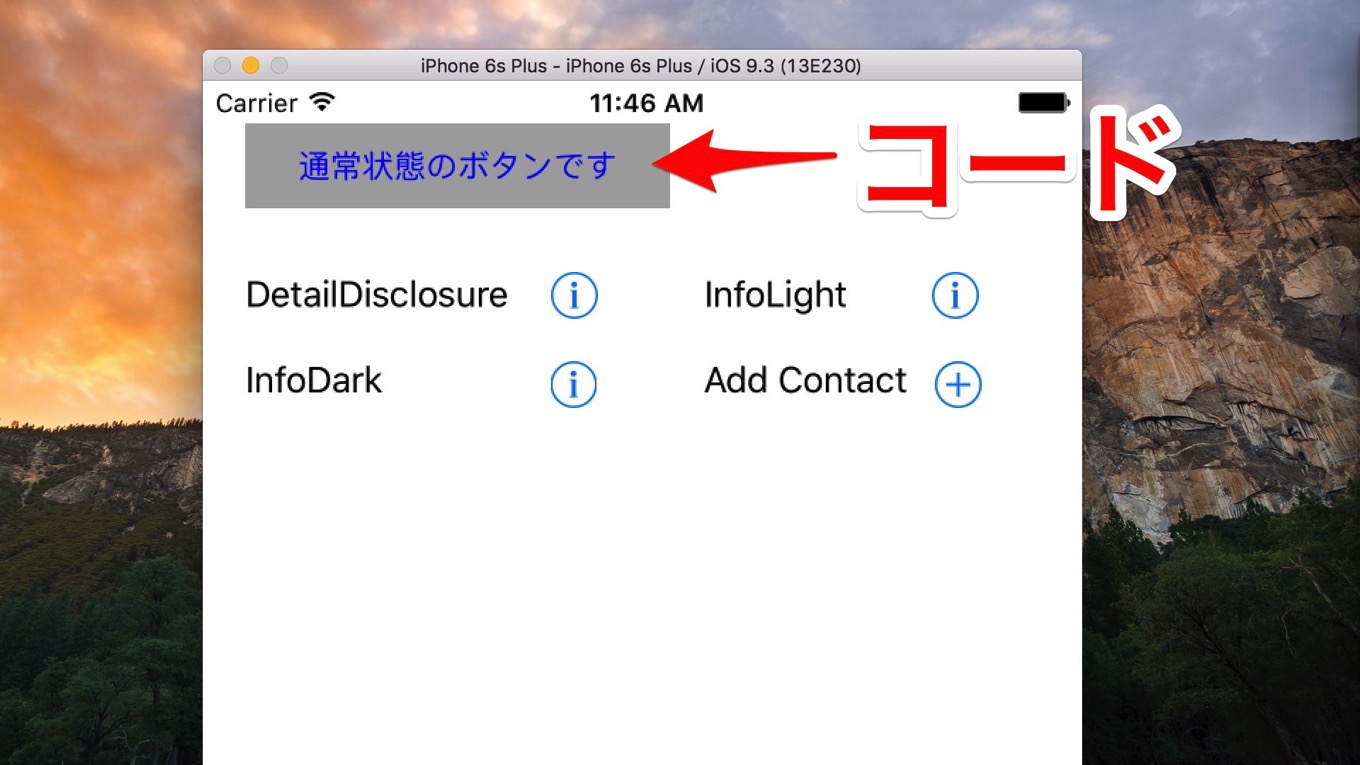
実行結果です。

iOS 7以降、DetailDisclosure、InfoLight、InfoDarkアイコンはすべて同じになりました。